When working with Windsor on complex applications, it's pretty common to have hundreds or even thousands of components managed by the container. The dependencies can get quite intricate and sometimes you need to see the big picture. Static analyzers like NDepend don't cut it since components are wired by Windsor at runtime.
So here's a little guide to output a PNG of a container's components and dependencies, using QuickGraph and GLEE.
First we need to model the components and dependencies as a regular Dictionary. The key of this dictionary will be a description of the component (a regular string) and the value of this dictionary will be a list of dependencies.
var container = new WindsorContainer(); // ...add components... var dependencyDict = container.Kernel.GraphNodes .Distinct(new EqComparer<GraphNode>((a, b) => a.Describe() == b.Describe(), n => n.Describe().GetHashCode())) .ToDictionary(n => n.Describe(), n => n.Dependents.Select(a => a.Describe()));
EqComparer is just a functional IEqualityComparer. Distinct() is needed because when using forwarded types you'd get duplicate dictionary keys.
Now we dump this into a QuickGraph digraph:
var graph = dependencyDict.ToVertexAndEdgeListGraph(kv => kv.Value.Select(n => new SEquatableEdge<string>(kv.Key, n)));
and finally we render the digraph to a PNG using GLEE:
graph.ToGleeGraph().ToBitmap().Save("windsor.png");
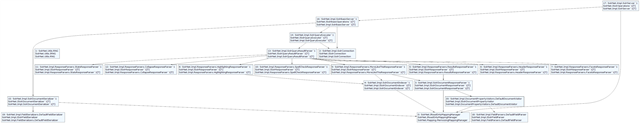
Here's a sample output from SolrNet's inner components (click to zoom):
Only problem with this is that it doesn't take custom subdependency resolvers (like an ArrayResolver) into account, since they can't be modeled in the kernel's GraphNodes.
Here's what it looks like after some ad-hoc fixes:
Related articles:
- Evgeniy Kucheruk outputs dependencies using Graphviz.
- Mike Hadlow outputs dependencies as text.
- UPDATE: just found some old articles by Hammett doing the same thing (couldn't find the source code, though)

No comments:
Post a Comment